概述
CSS3中的弹性布局是开发响应式布局的常用手段,且目前主流浏览器都已经支持这个属性了。
弹性布局的特点在于它可以根据容器的大小自动调整各个布局元素的比例。
几个概念
弹性容器是指display属性设置成了CSS3中新的可选值flex的元素,弹性容器对外表现和块级元素一样,也是独占一行。
弹性项目是指弹性容器的直接子元素,无论设置了flex相关属性与否。
正轴是指弹性项目排列的方向,正轴的长度是计算各个弹性项目的依据。
布局详解
弹性容器
弹性容器就是display属性的值设置为flex的元素,除了display属性之外,还有一个flex-direction的相关属性,用于设置正轴方向的,flex-direction的默认值为row,表示水平方向布局,还可以改变其值为column,此时为垂直布局。
flex-direction属性在响应式布局中经常被用到。
flex-grow
flex-grow用于设定各个元素分配可分配正轴长度时的比例。
可分配正轴长度是指弹性容器的内容区域在正轴方向上的宽度减去各个弹性项目的内外编剧和边框和flex-basis声明的宽度之后所剩余的长度。
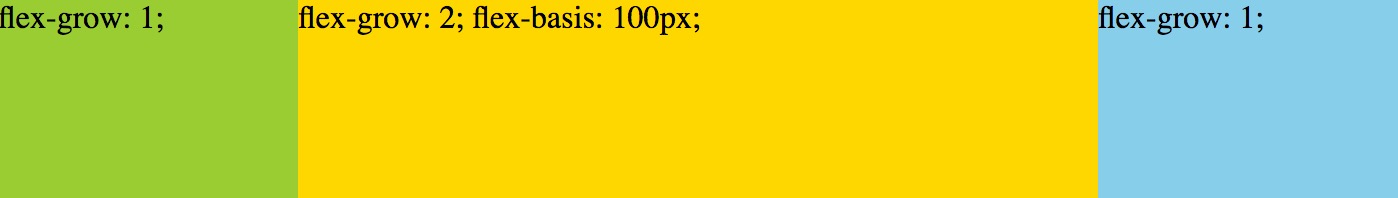
如图所示,下图中,弹性容器的宽度是700px,左中右三个区域分别占比1比2比1。

flex-basis
flex-basis用于设定各个元素在分配之前声明的基础长度,也就是说先考虑完flex-basis所要求的长度之后,再考虑flex-grow的比值。
flex-basis的值可以是数值加px,如100px,也可以是百分比,如20%。
如图所示,下图中,弹性容器的宽度是700px,但是中间元素声明走了100px,所以实际可分配的正轴长度应该是600px。

flex-shrink
flex-shrink用于设定各个元素在可分配正轴长度不够时的缩小比例。可分配正轴长度不够的情况一般是由于各个元素设定flex-basis值过大导致的。
当:
正轴的长度 - 各个弹性容器在正轴方向的内外边距和边框长度 < 各个元素声明的flex-basis之和
时。
各个元素就会按照flex-shrink设定的值的比例缩减宽度。另外当flex-shrink设置为0时,宽度不缩减。
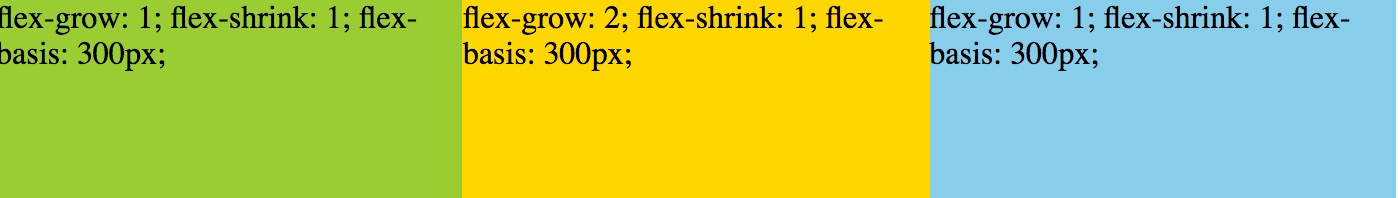
如图所示,下图中,弹性容器的宽度是700px,但是各个元素都声明要300px,此时不够分配,就各自按照收缩比,1比1比1进行缩减自身的宽度。

简写属性flex
flex属性是上述三种属性的简写,其接收3个值如下:
1 | #mydiv { |
其中flex-grow是必填项。
总结
Flex布局的关键一点在于,要先计算可分配的正轴的宽度,如果该值大于零,则按flex-grow的比例分配该值给各个弹性项目,如果该值小于零,则按照flex-shrink的比例缩水各个弹性项目的已有宽度。